KATEGORIE
- Afiliacja
- AppSumo
- Asystenci konta
- Audio & Wideo
- Branding / Custom / Whitelabel
- Czat
- Dzielone pokoje
- Formularze
- Hubspot Integracja
- Inne
- Integracje
- Menadżer głosowania
- Menadżer obecności
- Menadżer wyglądu
- Nagrywanie
- Pabbly Connect
- Płatne Webinary
- Poczekalnia
- Pojemność & Limity
- Przestrzeń Dyskowa
- Rejestracja
- Spotkania & Pokój webinarowy - Funkcje
- Spotkania & Webinary
- Streaming
- Subkonta
- Tablica
- Transkrypcja na żywo
- Udostępnianie Ekranu
- Ustawienia konta
- Statystyki i raporty
- Website Presenter
- Wezwanie do działania
- Wirtualne tła
- Wtyczka Wordpress
- Wydarzenia automatyczne
- Wygląd
- Wymagania
Często zadawane pytania -> Spotkania & Webinary -> Jak stworzyć landing page do webinaru?
Jak stworzyć landing page do webinaru?
1. Korzystając z platformy LiveWebinar, możesz stworzyć swoje własne strony zapisu do webinaru, które będą posiadały formularz rejestracyjny. Ta opcja dostępna jest dla wszystkich kont płatnych.
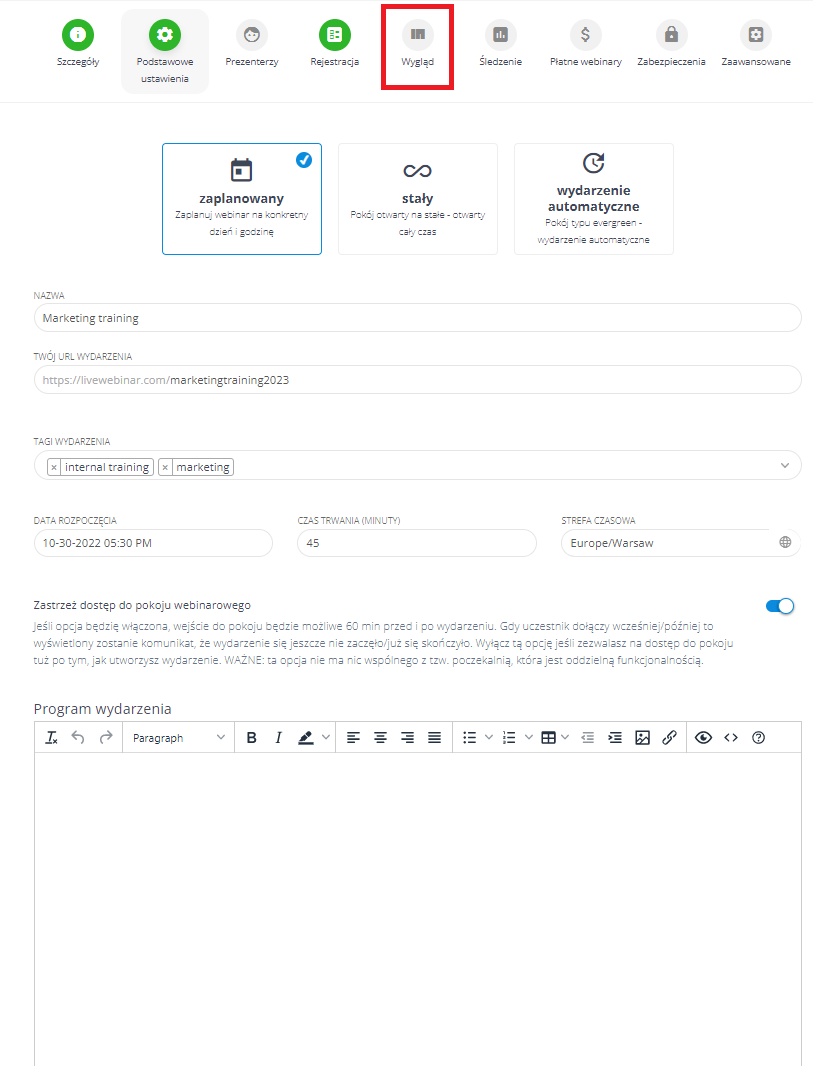
2. Aby dodać własny landing page do webinaru, stwórz nowe wydarzenie i w konfiguracji pokoju webinarowego wybierz zakładkę Wygląd.


W zakładce Wygląd możesz zdecydować, czy chcesz zaprojektować nowy szablon, wybrać spośród zapisanych szablonów (które przygotowałeś/aś wcześniej) lub nie używać szablonu. W tym miejscu możesz także dodać obraz tła pokoju i obraz baneru pokoju.

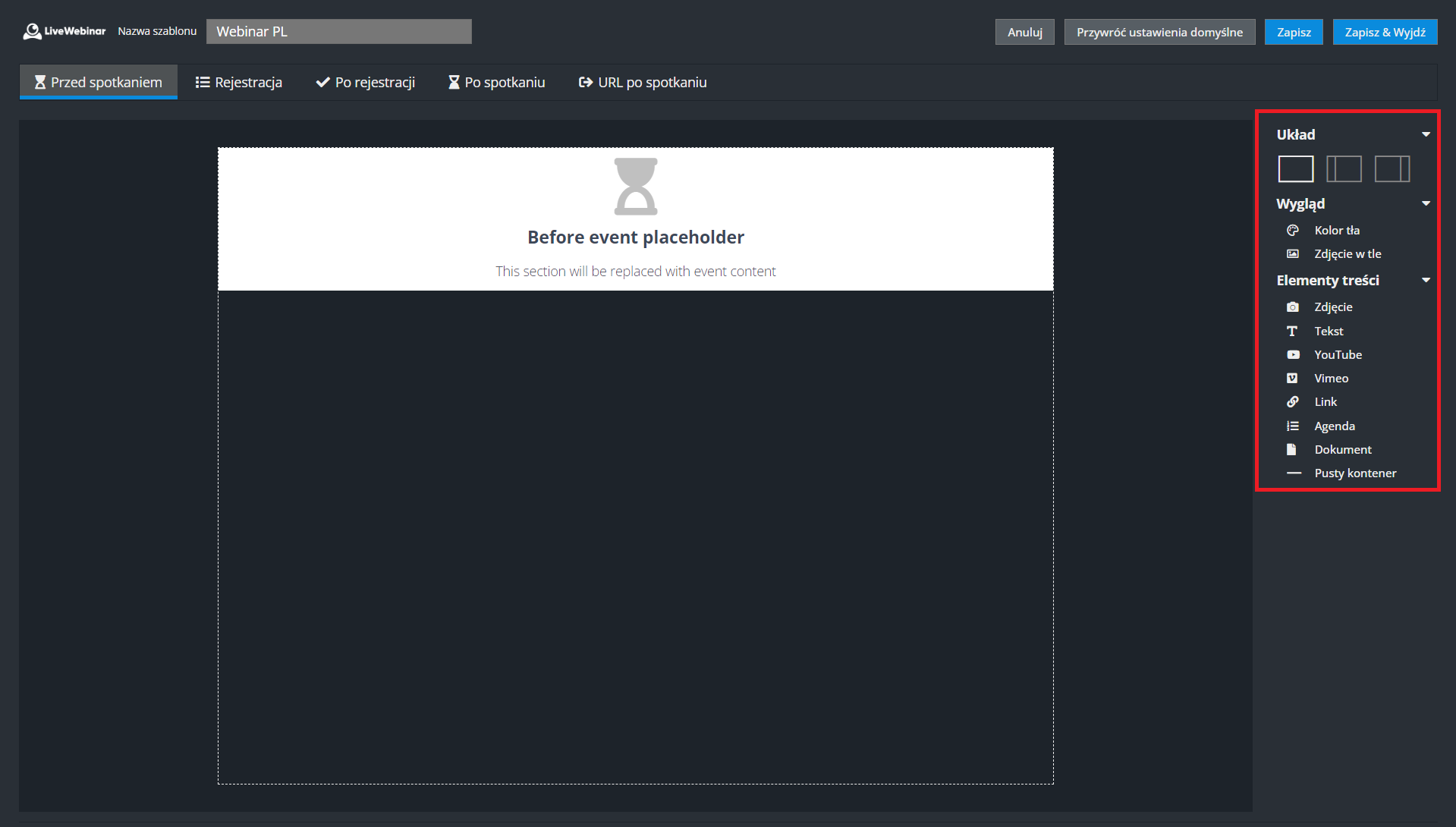
3. Tworzenie szablonu strony polega na wybraniu z menu znajdującego się po prawej stronie odpowiednich elementów i układu strony. Do twoich dyspozycji są takie elementy jak:
- Układ strony
- Opcje wyglądu – kolor tła, zdjęcie w tle
- Elementy treści:
- Zdjęcie – pozwala na dodanie obrazu z pliku znajdującego się w bibliotece plików lub pod wskazanym linkiem
- Tekst – pozwala dodać akapit tekstu i formatować go za pomocą edytora wizualnego
- YouTube – umożliwia osadzenie nagrania z serwisu YouTube
- Vimeo – umożliwia osadzenie nagrania z serwisu Vimeo
- Link – pozwala dodać klikalny link zgodnie z ustawieniami
- Agenda – osadza na stronie przygotowaną wcześniej Agendę spotkania
- Dokument pozwala dodać plik multimedialny (np. .pdf czy .ppt), który będzie można otworzyć jako klikalny link
- Pusty Kontener – pusta przestrzeń, która umożliwia odpowiednie formatowanie wyglądu strony zapisu

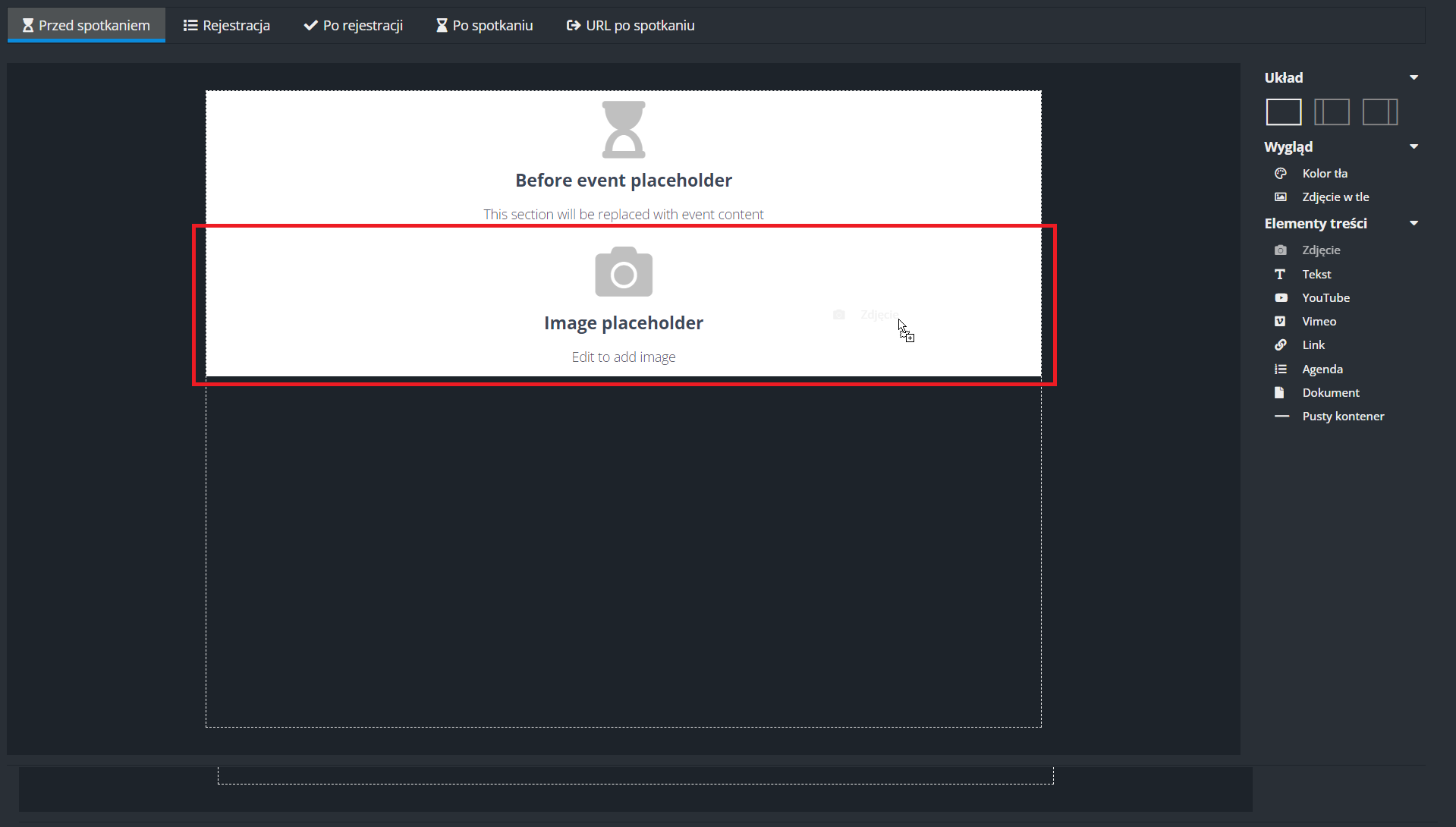
4. Aby dodać element do szablonu strony, skorzystaj z metody “przeciągnij i upuść”. W podobny sposób możesz zmieniać kolejność elementów wyświetlanych na szablonie strony.


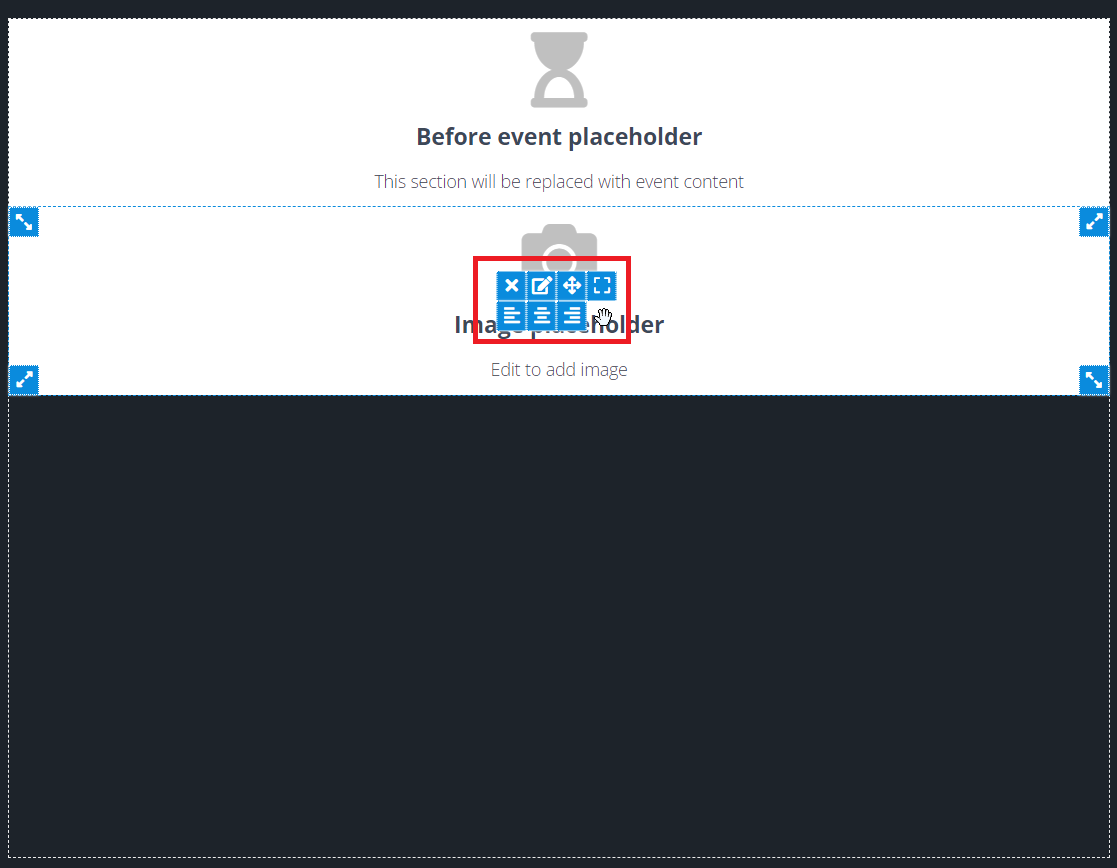
5. Po najechaniu na dodany element strony, możesz edytować jego ustawienia. Opcje edycji pozwalają na:
- Zmianę wielkości elementu
- Edycję zawartości
- Zmianę kolejności wyświetlania poszczególnych elementów
- Maksymalizację wielkości elementu
- Wyrównanie do lewej, środka lub prawej strony szablonu
- Usunięcie elementu